新在JavaScript中是什么意思?
让我们向您解释一下JavaScript中new的含义。相信朋友们也应该密切关注这个话题。现在,我们来谈谈JavaScript中new对于朋友的意义。边肖还收集了关于JavaScript中new含义的相关信息。我希望你看到后会喜欢。
JavaScript中的New是用于实例化对象的运算符。例如,要创建Person的新实例,必须使用新运算符。

本文操作环境:windows7系统,javascript1.8.5版本1.8.5,戴尔G3电脑。
js中的new()到底做了什么?
要创建人员的新实例,必须使用新运算符。以这种方式调用构造函数实际上会经历以下4个步骤
步骤:
(1)创建新对象;
(2)将构造函数的范围分配给新对象(因此这指向这个新对象);
(3)执行构造函数中的代码(为这个新对象添加属性);
(4)返回新对象。
新操作员
在介绍了以上基本概念之后,有了新的操作符,我们就可以用传统的面向对象类的新方式来创建对象了,在JavaScript中我们称之为假性经典。
基于上面的例子,我们执行以下代码
var obj=new Base();
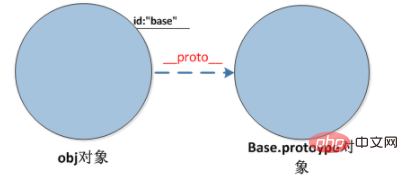
这段代码的结果是什么?我们在Javascript引擎中看到的对象模型是:

新接线员到底做了什么?其实很简单。我做了三件事。
var obj={ };
物体。__原型_ _ _=基础.原型;
base . call(obj);
在第一行,我们创建一个空的对象obj。
在第二行中,我们将这个空对象的__proto__成员指向Base函数对象的原型成员对象。
在第三行,我们用obj替换base函数对象的这个指针,然后调用Base函数,所以我们给obj对象分配一个id成员变量,这个成员变量的值是“Base”,关于调用函数的用法。
如果我们给Base.prototype的对象添加一些函数会发生什么?
示例代码如下:
base . prototype . ToString=function(){ 0
返回this.id
}
然后当我们使用new创建一个新的对象时,根据__proto__的特性,toString方法也可以作为一个新的对象方法来访问。所以我们看到:
构造函数,我们设置‘class’的成员变量(例如,示例中的id),并构造子对象原型,我们设置‘class’的公共方法。然后,通过函数对象、特定于Javascript的__proto__和原型成员以及新的运算符,模拟类和类实例化的效果。
推荐:《javascript高级教程》或以上是JavaScript中new是什么意思的详细内容。请多关注php中文网站的其他相关文章!
来源:php中文网站
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
-
万象汽车试驾,轻松搞定试驾。只需几步,即可开启您的驾驶体验之旅。首先,通过官网或APP预约试驾时间,选择心...浏览全文>>
-
北汽瑞翔试驾流程主要包括以下几个步骤:首先,客户到达4S店后,由销售顾问接待并了解客户需求。随后,销售顾...浏览全文>>
-
试驾MG4 EV全攻略:MG4 EV是一款主打年轻、智能与续航的纯电车型。外观时尚,车身紧凑,适合城市通勤。内饰...浏览全文>>
-
预约试驾奥迪SQ5 Sportback,可线上与线下结合操作。首先,访问奥迪官网或官方APP,选择“试驾预约”,填写个...浏览全文>>
-
红旗试驾预约通常需要以下条件:1 年龄要求:申请人需年满18周岁,部分门店可能要求20岁以上。2 驾驶证...浏览全文>>
-
特斯拉试驾全攻略试驾特斯拉前,建议提前在官网预约,选择最近的体验中心。到店后,工作人员会引导你完成基础...浏览全文>>
-
宝马预约试驾全攻略想要体验宝马的驾驶乐趣?提前预约试驾是关键。首先,访问宝马官网或使用“宝马中国”官方A...浏览全文>>
-
道郎格试驾,感受豪华与科技的完美融合。一进入车内,高端质感扑面而来,真皮座椅、精致内饰,尽显奢华。智能...浏览全文>>
-
预约奇瑞新能源试驾,新手可按以下步骤操作:1 选择车型:登录奇瑞官网或官方App,浏览新能源车型,如艾瑞...浏览全文>>
-
奔驰GLE试驾预约,开启非凡旅程。作为豪华SUV的典范,GLE集优雅设计与强大性能于一身,为您带来前所未有的驾驶...浏览全文>>
- 特斯拉试驾全攻略
- 宝马预约试驾全攻略
- 奔驰GLE试驾预约,畅享豪华驾乘,体验卓越性能
- 零跑C16试驾全攻略
- 试驾海豚,轻松几步,畅享豪华驾乘
- 奇瑞预约试驾的流程及注意事项
- 小鹏G7试驾,新手必知的详细步骤
- 如何在 IPHONE 16E 和 IPHONE 16 之间进行选择
- 这个隐藏的 ANDROID 设置可以释放大屏幕的全部潜力
- 三星 ONE UI 7 更新:比预期更早到来
- IPHONE 15 PRO 和 PRO MAX 将很快获得视觉智能
- 使用这些必备的 ANDROID 应用程序改变你的主屏幕
- PS5 PRO 销量与 PS4 PRO 竞争
- 超薄 Galaxy S25 Edge揭晓其新功能
- Android 15 QPR2 Beta 2.1 将修复与崩溃相关的问题
- Garmin 的 Fenix 7 Pro Sapphire Solar 降至 591 美元
- Galaxy S25 Ultra 的 S Pen 可能会失去蓝牙功能
- 惠普在 CES 上推出搭载 Copilot+ 的全新一体机和迷你电脑
- 首批 Galaxy S25 系列壁纸来了 但只有两张
- 1,000 马力的 911 Turbo S GT-R 与杜卡迪一较高下
