更新时间:2022-02-03 16:57:19
我们来谈谈对CSS中@property特性的深入理解。相信我们的朋友也应该很关心这个话题。现在让我们为朋友们谈谈对CSS中@property特性的深入理解。边肖还收集了关于深度理解CSS中@property特性的相关信息。我希望你看到后会喜欢。

本文主要讲一个CSS非常新的特性,CSS @property,它的出现和大大增强的CSS能力!
根据MDN - CSS Property,@ propertysat-rule是CSS Houdini API的一部分,允许开发人员明确定义自己的CSS自定义属性,检查属性类型,设置默认值,定义自定义属性是否可以继承。
什么是CSS胡迪尼?CSS Houdini向开发人员开放CSS的底层API,让开发人员可以通过这个接口自行扩展CSS,并提供相应的工具让开发人员介入浏览器渲染引擎的样式和布局过程,让开发人员编写浏览器可以解析的CSS代码,从而创建新的CSS函数。当然,这不是本文的重点,但描述得太多了。
如何使用CSS属性?我们会用一些简单的例子来快速入门,并重点介绍它在CSS动画中起到的关键作用,这大大提高了CSS动画。
示例通常,我们定义和使用CSS自定义属性的方法如下:
:root {
-white color : # fff;
}
p {
color :(-WhiteColor);
}使用@property规则,我们还可以定义一个CSS自定义属性,如下代码所示:
风格
@property - property-name {
语法:“颜色”;
inherits: false
初始值: #fff。
}
p {
color : var(-property-name);
}
/style简单解读:
@property - property-name中的-property-name是自定义属性的名称。定义后,可以在CSS中通过var (-property-name)引用。语法:该自定义属性的语法规则。也可以理解为表示定义的自定义属性inherits的类型:是否允许继承初始值:初始值,其中需要@property规则中的语法和inheritors descriptors。
当然,顺便说一下,用JavaScript定义的书写也很简单:
脚本
CSS . RegisterProperty({ 0
名称: ' -属性名称',
语法: '颜色',
inherits: false,
initialValue: '#c0ffee '
});
/script语法支持的语法语法类型语法支持多种语法类型,几乎涵盖了您能想到的所有类型。
length number percentage length-percentage color imageurlingerangletimeresolution transform-list transform-function custom-ident(自定义标识符字符串)语法中的#符号、|符号定义的CSS @property变量的语法接受一些特殊的类型定义。
语法: 'color# ':接受逗号分隔的颜色值列表语法: 'length ':接受空格分隔的长度值列表语法: 'length | length ':接受单个长度或空格分隔的长度值列表OK,这就为这么多铺平了道路,那么为什么要用这么麻烦的语法来定义CSS自定义属性呢?CSS Houdini定义的自定义变量有什么优点?我们一个一个来说。
使用颜色语法语法类型来作用于渐变让我们看一个例子,我们有这样一个渐变模式:
div/divdiv {
背景技术:线性梯度(45度,#fff,# 000);
}
让我们转换上面的代码,改用CSS自定义属性:
:root { --colorA: #fff; --colorB: #000; } div { background: linear-gradient(45deg, var(--colorA), var(--colorB)); }得到的还是同样的一个渐变图:

我们再加上一个过渡效果:
:root { --colorA: #fff; --colorB: #000; } div { background: linear-gradient(45deg, var(--colorA), var(--colorB)); transition: 1s background; &:hover { --colorA: yellowgreen; --colorB: deeppink; } }看看鼠标 Hover 的时候,会发生什么:

虽然我们设定了 1s 的过渡动画 transition: 1s background,但是很可惜,CSS 是不支持背景渐变色的直接过渡变化的,我们得到的只是两帧之间的之间变化。
使用 CSS @property 进行改造OK,接下来我们就是有本文的主角,使用 Houdini API 中的 CSS 自定义属性替换原本的 CSS 自定义属性。
简单进行改造一下,使用 color syntax 语法类型:
@property --houdini-colorA { syntax: '<color>'; inherits: false; initial-value: #fff; } @property --houdini-colorB { syntax: '<color>'; inherits: false; initial-value: #000; } .property { background: linear-gradient(45deg, var(--houdini-colorA), var(--houdini-colorB)); transition: 1s --houdini-colorA, 1s --houdini-colorB; &:hover { --houdini-colorA: yellowgreen; --houdini-colorB: deeppink; } }我们使用了 @property 语法,定义了两个 CSS Houdini 自定义变量 --houdini-colorA 和 --houdini-colorB,在 hover 变化的时候,改变这两个颜色。
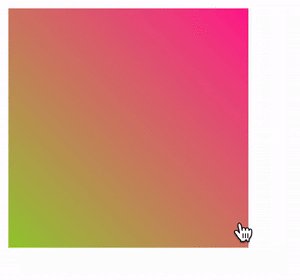
需要关注的是,我们设定的过渡语句 transition: 1s --houdini-colorA, 1s --houdini-colorB,在这里,我们是针对 CSS Houdini 自定义变量设定过渡,而不是针对 background 设定过渡动画,再看看这次的效果:

Wow,成功了,渐变色的变化从两帧的逐帧动画变成了补间动画,实现了从一个渐变色过渡到另外一个渐变色的效果!而这,都得益于 CSS Houdini 自定义变量的强大能力!
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画
使用 CSS @property 实现渐变背景色过渡动画在上述的 DEMO 中,我们利用了 CSS Houdini 自定义变量,将原本定义在 background 的过渡效果嫁接到了 color 之上,而 CSS 是支持一个颜色变换到另外一个颜色的,这样,我们巧妙的实现了渐变背景色的过渡动画。
在之前我们有讨论过在 CSS 中有多少种方式可以实现渐变背景色过渡动画 -- 巧妙地制作背景色渐变动画!,到今天,我们又多了一种实现的方式!
@property --colorA { syntax: '<color>'; inherits: false; initial-value: fuchsia; } @property --colorC { syntax: '<color>'; inherits: false; initial-value: #f79188; } @property --colorF { syntax: '<color>'; inherits: false; initial-value: red; } div { background: linear-gradient(45deg, var(--colorA), var(--colorC), var(--colorF)); animation: change 10s infinite linear; } @keyframes change { 20% { --colorA: red; --colorC: #a93ee0; --colorF: fuchsia; } 40% { --colorA: #ff3c41; --colorC: #e228a0; --colorF: #2e4c96; } 60% { --colorA: orange; --colorC: green; --colorF: teal; } 80% { --colorA: #ae63e4; --colorC: #0ebeff; --colorF: #efc371; } }
完整的代码可以戳这里:
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画2
conic-gradient 配合 CSS @property 实现饼图动画OK,上面我们演示了 syntax 为 color 语法类型的情况。在文章一开头,我们还列举了非常多的 syntax 类型。
下面我们尝试下其他的类型,使用 percentage 百分比类型或者 angle 角度类型,实现一个饼图的 hover 动画。
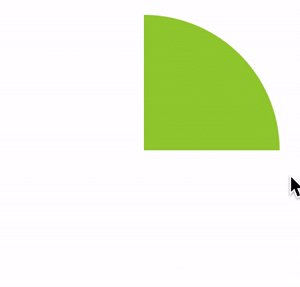
如果我们还是使用传统的写法,利用角向渐变实现不同角度的饼图:
<div></div>.normal { width: 200px; height: 200px; border-radius: 50%; background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%); transition: background 300ms; &:hover { background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%); } }将会得到这样一种效果,由于 conic-gradient 也是不支持过渡动画的,得到的是一帧向另外一帧的直接变化:

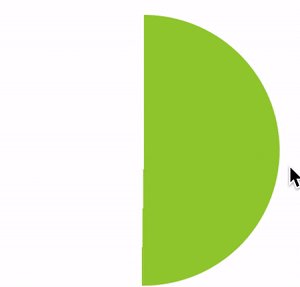
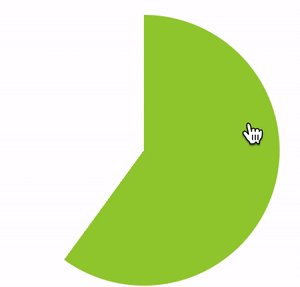
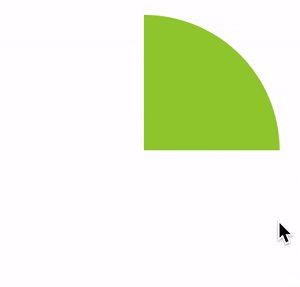
好,使用 CSS Houdini 自定义变量改造一下:
@property --per { syntax: '<percentage>'; inherits: false; initial-value: 25%; } div { background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%); transition: --per 300ms linear; &:hover { --per: 60%; } }看看改造后的效果:

CodePode Demo -- conic-gradient 配合 CSS @property 实现饼图动画
以往使用纯 CSS 非常复杂才能实现的效果,如果可以轻松的达成,不得不感慨 CSS @property 强大的能力!
syntax 的 | 符号顺便演示一下定义 Houdini 自定义变量时 syntax 的一些稍微复杂点的用法。
在 conic-gradient 中,我们可以使用百分比也可以使用角度作为关键字,上述的 DEMO 也可以改造成这样:
@property --per { syntax: '<percentage> | <angle>'; inherits: false; initial-value: 25%; } ...表示,我们的自定义属性即可以是一个百分比值,也可以是一个角度值。
除了 | 符号外,还有 + 和 # 号分别表示接受以空格分隔、和以逗号分隔的属性,感兴趣的可以自行尝试。
使用 length 类型作用于一些长度变化掌握了上述的技巧,我们就可以利用 Houdini 自定义变量的这个能力,去填补修复以前无法直接过渡动画的一些效果了。
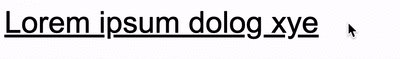
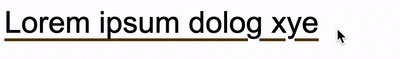
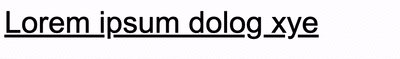
过去,我们想实现这样一个文字下划线的 Hover 效果:
p { text-underline-offset: 1px; text-decoration-line: underline; text-decoration-color: #000; transition: all .3s; &:hover { text-decoration-color: orange; text-underline-offset: 10px; color: orange; } }因为 text-underline-offset 不支持过渡动画,得到的结果如下:

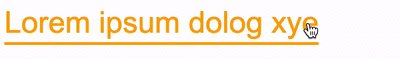
使用 Houdini 自定义变量改造,化腐朽为神奇:
@property --offset { syntax: '<length>'; inherits: false; initial-value: 0; } div { text-underline-offset: var(--offset, 1px); text-decoration: underline; transition: --offset 400ms, text-decoration-color 400ms; &:hover { --offset: 10px; color: orange; text-decoration-color: orange; } }可以得到丝滑的过渡效果:

CodePen Demo - Underlines hover transition(Chrome solution with Houdini)
实战一下,使用 CSS @property 配合 background 实现屏保动画嗯,因为 CSS @property 的存在,让以前需要非常多 CSS 代码的工作,一下子变得简单了起来。
我们尝试利用 CSS @property 配合 background,简单的实现一个屏保动画。
我们利用 background 可以简单的得到这样一个图形,代码如下:
html, body { width: 100%; height: 100%; } body { background-image: radial-gradient( circle at 86% 7%, rgba(40, 40, 40, 0.04) 0%, rgba(40, 40, 40, 0.04) 50%, rgba(200, 200, 200, 0.04) 50%, rgba(200, 200, 200, 0.04) 100% ), radial-gradient( circle at 15% 16%, rgba(99, 99, 99, 0.04) 0%, rgba(99, 99, 99, 0.04) 50%, rgba(45, 45, 45, 0.04) 50%, rgba(45, 45, 45, 0.04) 100% ), radial-gradient( circle at 75% 99%, rgba(243, 243, 243, 0.04) 0%, rgba(243, 243, 243, 0.04) 50%, rgba(37, 37, 37, 0.04) 50%, rgba(37, 37, 37, 0.04) 100% ), linear-gradient(rgb(34, 222, 237), rgb(135, 89, 215)); }效果如下,还算可以的静态背景图:

在往常,我们想让它动起来,其实是需要费一定的功夫的,而现在,通过 CSS @property,对我们希望进行动画的一些元素细节进行改造,可以得到非常不错的动画效果:
body, html { width: 100%; height: 100%; } @property --perA { syntax: '<percentage>'; inherits: false; initial-value: 75%; } @property --perB { syntax: '<percentage>'; inherits: false; initial-value: 99%; } @property --perC { syntax: '<percentage>'; inherits: false; initial-value: 15%; } @property --perD { syntax: '<percentage>'; inherits: false; initial-value: 16%; } @property --perE { syntax: '<percentage>'; inherits: false; initial-value: 86%; } @property --angle { syntax: '<angle>'; inherits: false; initial-value: 0deg; } body { background-image: radial-gradient( circle at var(--perE) 7%, rgba(40, 40, 40, 0.04) 0%, rgba(40, 40, 40, 0.04) 50%, rgba(200, 200, 200, 0.04) 50%, rgba(200, 200, 200, 0.04) 100% ), radial-gradient( circle at var(--perC) var(--perD), rgba(99, 99, 99, 0.04) 0%, rgba(99, 99, 99, 0.04) 50%, rgba(45, 45, 45, 0.04) 50%, rgba(45, 45, 45, 0.04) 100% ), radial-gradient( circle at var(--perA) var(--perB), rgba(243, 243, 243, 0.04) 0%, rgba(243, 243, 243, 0.04) 50%, rgba(37, 37, 37, 0.04) 50%, rgba(37, 37, 37, 0.04) 100% ), linear-gradient(var(--angle), rgb(34, 222, 237), rgb(135, 89, 215)); animation: move 30s infinite alternate linear; } @keyframes move { 100% { --perA: 85%; --perB: 49%; --perC: 45%; --perD: 39%; --perE: 70%; --angle: 360deg; } }效果如下(因为 Gif 上传大小限制,加快了速率,截取了其中一部分,简单做个示意):

整体的效果还是挺不错的,完整的 Demo 你可以戳这里:
CodePen Demo -- CSS @property PureCSS Wrapper
参考文献:CSS Properties and Values API Level 1最后好了,本文到此结束,介绍了 CSS Houdini API 中的 CSS @property 部分,并且利用它实现了一些以往无法简单实现的动画效果,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
以上就是深入了解CSS中的@property特性的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网