更新时间:2022-02-06 21:47:07
让我们向你解释css是如何禁止点击事件的。相信朋友们也应该密切关注这个话题。现在让我们和朋友们谈谈css是如何禁止点击事件的。边肖还收集了css如何禁止点击事件的相关信息。我希望你看到后会喜欢。
在css中,可以使用指针事件属性来禁止点击事件,只需添加“指针事件3360 none;到元素。样式,这样元素就永远不会成为鼠标事件的目标,然后鼠标事件就可以被禁止。

本教程操作环境:windows7系统,CSS3HTML5第5版,戴尔G3电脑。
在css中,可以使用指针事件属性来禁用click事件。
!声明文档类型
超文本标记语言
头
meta charset='UTF-8 '
风格
a .禁用{
指针事件:无;
cursor:默认值;
filter: alpha(不透明度=50);
/*IE滤镜,透明度50%*/
-moz-opa city 3360 0.5;
/*Firefox是私有的,透明度为50%*/
opacity: 0.5
/*其他,透明度50%*/
}
/style
/head
bodybr/br/
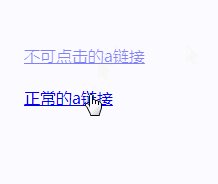
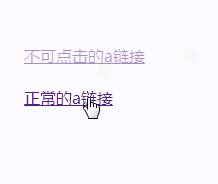
A href='#' class='disabled '可单击的链接/abr/br/
A href='# '正常a链接/a
/body
/html渲染:

什么是指针事件?
指针事件属性指定在什么情况下(如果有)特定的图形元素可以成为鼠标事件的目标。
pointer-events 3360 no关心名称和含义,这意味着告别鼠标事件。该元素永远不会成为鼠标事件的目标。元素应用CSS属性、链接、点击等。全部成为“云牌酱油”。
但是,当其子元素的pointer-events属性指定其他值时,鼠标事件可以指向子元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
(学习视频分享:css视频教程)以上是css如何禁止点击事件的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站