更新时间:2022-02-07 20:31:02
让我们向您解释Vue如何通过参数实现跳跃。相信朋友们也应该密切关注这个话题。现在,让我们来谈谈Vue如何为朋友实现参数跳转。边肖还收集了Vue如何用参数实现跳跃的相关信息。我希望你看到后会喜欢。
本文将为您详细介绍Vue的参数跳转方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

主页面:名称-石生左滩惠查春

该页表中的所有数据都通过接口从后端获取数组对象并呈现它们。每一行数据都有一个对应的行id。我们的目的是根据表中每行数据的不同行id跳转到相应的子详细信息页面。
子页面(详细信息页面):名称-cinfo

此页面是在获取行id后通过调用相应的接口呈现的页面。
项目简介及使用带参数跳转的原因:本系统使用Vue搭建项目框架,使用Vant mobile框架的组件库进行开发。主页面中的表由纯原生html的th、tr、td实现,渲染到表中的数据由vue命令v-for遍历,所以渲染出来的表数据对应的所有细节按钮都是一样的,点击跳转后的页面也是一样的,违背了项目的业务需求。因此,参数传递的实现尤为关键。参数传递操作的原理是使用相同的模板(Cinfo)。但是,由于url路径不同,每个子页面中的内容不能相互影响。
实施过程:
步骤1:在vue-router下的js文件中,将子详细信息页面的路由更改为:

在path属性中添加“/:id”,并添加一个新的name属性,以便在跳转时在url后添加一个id,从而进入不同的子详情页。
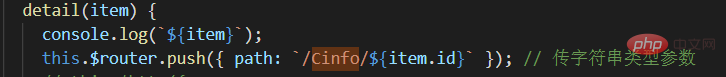
第二步:在主页面的详细信息按钮的绑定事件中添加一个参数,使用v-for中的项,也就是通过接口得到的数组对象,作为click event方法中的参数。

注:1。@click=detail(item),当单击按钮绑定的事件时,item一定不要忘记在括号中添加item参数!
2.这里,push()方法中path的键值使用ES6语法-模板字符串(允许嵌入表达式的字符串的文字值)
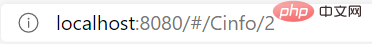
此时,点击明细按钮,将行id作为参数传递到子明细页面,如下图所示:

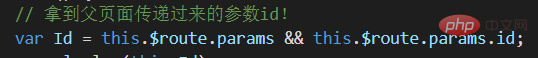
第三步:接下来,我们需要在子细节页面中获取从主页面传递的id,并将其用作请求参数来调用接口和呈现数据。
获取传递的id的操作如下:

推荐:Vue.js教程以上就是Vue如何用参数实现跳转的详细内容。请多关注php中文网站的其他相关文章!
来源:php中文网站