更新时间:2022-02-11 01:29:08
我们来谈谈如何设置html字体大小。相信朋友们也应该密切关注这个话题。现在我们来谈谈如何为朋友设置html字体大小。边肖还收集了关于如何设置html字体大小的相关信息。我希望你看到后会喜欢。
html字体大小的设置方法:1。使用字体标签中的大小属性设置,语法为“font size=' value '”。size值越大,显示的字体越大;2.使用“font-size”属性,语法“font-size:值”,值越大,字体越大。

本教程操作环境:windows7系统,CSS3HTML4版本,戴尔G3电脑。
在HTML中,字体标签通常用于设置字体样式,而大小属性用于设置字体大小。
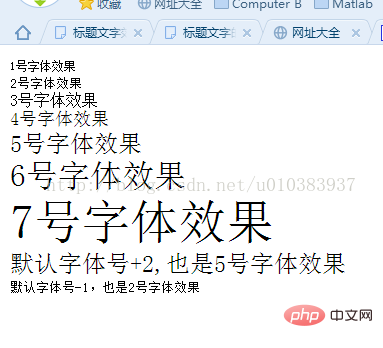
如下图所示:
!声明文档类型
超文本标记语言
头
meta http-equiv=' Content-Type ' Content=' text/html;charset=utf-8 /
为标题设置不同的文本大小
/head
身体
Font size=' 1 ' 1号字体效果/fontbr/
Font size=' 2 ' 2号字体效果/fontbr/
Font size=' 3 ' 3号字体效果/fontbr/
Font size=' 4 ' 4号字体效果/fontbr/
Font size=' 5 ' 5号字体效果/fontbr/
Font size=' 6 ' 6号字体效果/fontbr/
Font size='7' 7' No.7字体效果/fontbr/
字号=' 2 '默认字号2,也是5号的字体效果,/fontbr/
字号='-1 '默认字号-1,也是2号的字体效果/fontbr/
/body
/html
font-size属性可以设置字体大小。
此属性设置元素的字体大小。请注意,它实际上设置了字体中字符框的高度;的实际字符字形可能比这些框更高或更短(通常更短)。
每个关键字对应的字体必须大于最小关键字对应的字体,小于下一个最大关键字对应的字体。
!声明文档类型
超文本标记语言
身体
p style=' font-size :20 px ' text/p
p style=' font-size :30 px ' text/p
p style=' font-size :40 px ' text/p
/body
/html![1618212639933188.png H@(K`9ZUL_}]HBN$6_ZT{6R.png](https://www.jxshyzhx.com/uploadfile/2022/0211/20220211012715173.png)
推荐:html视频课程以上就是如何设置html字体大小的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站