更新时间:2022-02-12 14:29:20
让我们向您解释如何在html中设置左边距。相信朋友们也应该密切关注这个话题。现在我们来和朋友谈谈如何在html中设置左边距。边肖还收集了如何在html中设置左边距的相关信息。我希望你看到后会喜欢。
设置html左边距的方法:首先,新建一个HTML文档;然后定义一个盒子;然后在头部标签中输入样式标签;最后,输入“位置:绝对”在“#box1”定位中,输入letf定义左边距。

本文操作环境:windows7系统,HTML5CSS3版本3,戴尔G3电脑。
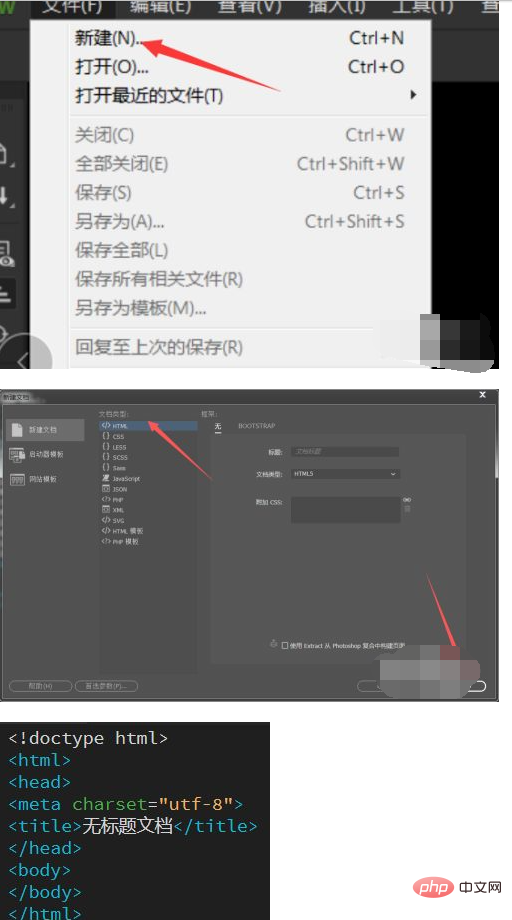
创建一个新的HTML文档,如图所示。

定义一个框,输入
Div id='box1'/div如图所示

然后在头部标签中输入样式标签。

定义框的颜色和大小,并在样式选项卡中输入。
宽度: 100 px;
高度: 100像素;
背景-color : # 000000;如图所示

按f12预览查看黑色方块。

回到dw,在#box1中输入绝对位置:定位,输入letf定义左边距,输入left: 100px屏幕左侧100像素,如图所示。

最后按f12预览,可以看到正方形离左边有点远。

【推荐学习:html视频教程】以上就是如何在HTML中设置左边距的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站