更新时间:2022-02-14 19:21:50
我们来谈谈CSS是如何使用向导图的。相信朋友们也应该密切关注这个话题。现在我们来谈谈CSS如何为朋友使用向导图。边肖还收集了关于CSS如何使用向导图的相关信息。我希望你看到后会喜欢。
使用CSS向导图的方法:首先,使用背景图像属性导入向导图;然后用背景-重复:no-repeat设置图像不重复;最后,使用背景位置属性来设置图像的初始位置以进行精确定位。

本教程操作环境:windows7系统,CSS3HTML5第5版,戴尔G3电脑。
什么是CSS雪碧?
CSS sprite字面翻译为“CSS Sprite”,也称“CSS图像拼接”或“CSS地图定位”,是一种网页图像应用处理方法。其实就是把几个小图片整合成一张图片,然后用CSS的“背景-图像”、“背景-重复”和“背景-位置”来定位背景。背景位置可以用数字准确定位背景图片在布局框对象中的位置。
优点:
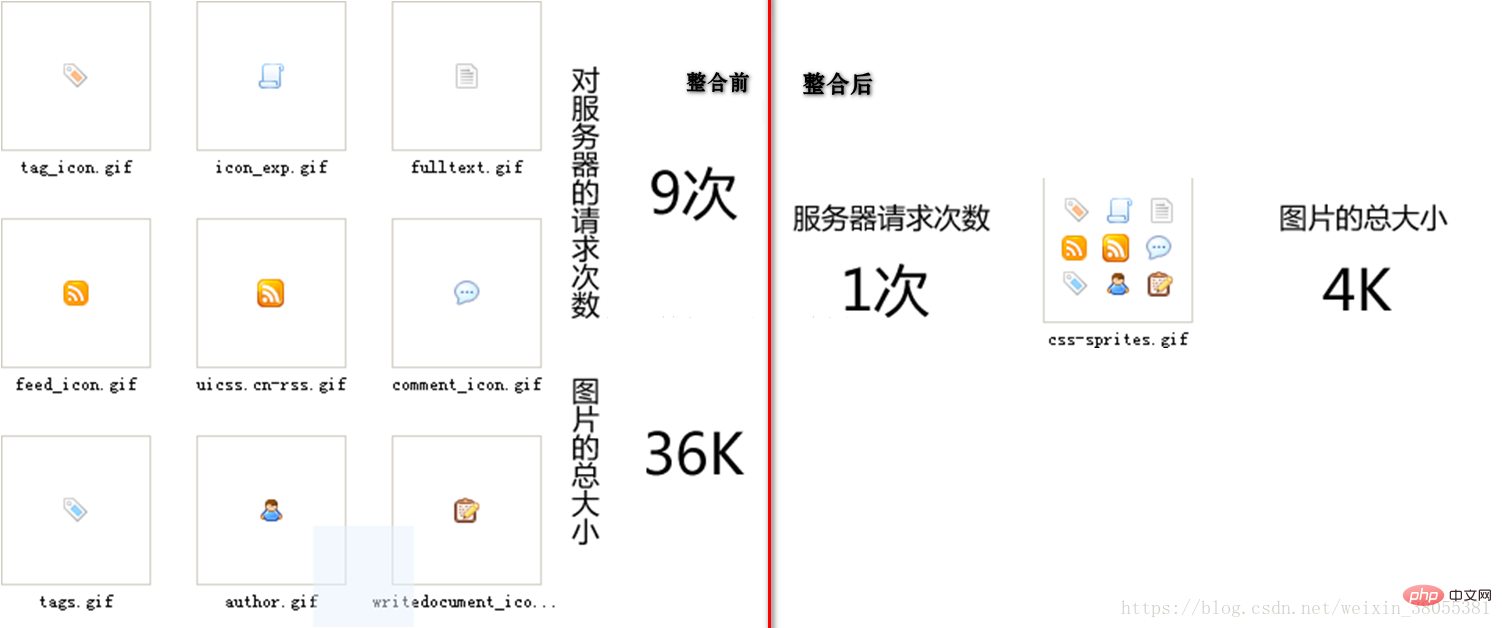
减少网页的http请求,加快页面加载速度,提高页面性能(适合缩略图)。例如,页面上使用了许多图标。如果页面逐个请求这些图片,那么就会有很多http请求。此时如果将这些图片合并成一个页面,页面只需要加载一次,减少了http请求带来的性能消耗。下图:

图像整合原理:
剪切图片时集成。
定位时,避免使用底部、右侧等。并使用特定的数值,以避免在宽度或高度扩展子画面图时出现位置错误。
给小图标留足够的空间,因为使用这些图标元素通常有很多内容,可能需要扩展间距,这样其他图片可能会意外出现在这个区域。一般来说,这些小图标会集成到文件的最右边。
单个集成雪碧图片在100KB以内。
分类整合图片。
为了方便计算大小,精灵图的坐标通常以整数倍计算。
实现代码:
!声明文档类型
html lang='en '
头
meta charset='UTF-8 '
标题精灵向导图使用/标题
样式类型='text/css '
ol,ul,Li { list-style : none };
body,p,ul,li { margin:0划水:0;}
ul li {
向左浮动:
背景-color : # 63 CAAC;
color: # fff
padding: 5px 10px
margin-right : 10px;
}
Li : hover { background-color : # 347764;}
ul . sprite Li span { display : block;}
ul . sprite Li span . L1 {背景-位置:0 0;}
ul . sprite Li span . L2 { background-position :-64px 0;}
ul . sprite Li span . L3 { background-position :-128 px 0;}
ul . sprite Li span . l4 { background-position :-192 px 0;}
ul . sprite Li span { width :64 px;padding-top :5 px;height:64px飞越:隐藏;background:url(img.png)不重复;}
/style
/head
身体
ul class='sprite '
lispan class='l1'/span/li
lispan class='l2'/span/li
lispan class='l3'/span/li
lispan class='l4'/span/li
/ul
/body
/html推荐学习:《css视频教程》以上是CSS如何使用向导图的详细内容。请多关注php中文网站的其他相关文章!
来源:php中文网站