更新时间:2022-02-14 21:48:13
让我们向您解释css如何实现溢出隐藏。相信朋友们也应该密切关注这个话题。现在我们来谈谈css如何为朋友实现溢出隐藏。边肖还收集了css如何实现溢出隐藏的相关信息。我希望你看到后会喜欢。
利用css实现溢出隐藏的方法:1。使用“text-overflow 3360省略号”属性,实现单行文本的溢出显示省略号;2.利用WebKit的CSS扩展属性实现多行文本溢出显示省略号。

本文操作环境:windows7系统,HTML5CSS3版本3,戴尔G3电脑。
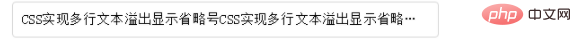
如果实现了单行文本的溢出显示省略号,同学们应该都知道使用text-overflow :省略号属性,当然还需要添加width属性才能兼容部分浏览。
实现方法:
飞越:隐藏;text-overflow :省略号;white-space : nowrap;效果:
但是,该属性只支持单行文本的溢出省略号。如果我们想实现多行文本的溢出省略号呢?
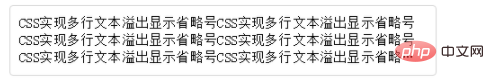
接下来,我们将重点讨论多行文本溢出显示的省略号,如下所示。
实现方法:
display :-web kit-box;-web kit-box-oriented :垂直;-web kit-line-clamp : 3;飞越:隐藏;效果:
适用范围:由于使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器和移动终端;
注意:
-webkit-line-clamp用于限制块元素中显示的文本行数。为了达到这个效果,需要结合其他WebKit属性。常见绑定属性:
display :-web kit-box;您必须结合的属性,才能将物件显示为弹性方块模型。
-webkit-box-orient必须结合的属性来设置或检索伸缩盒对象的子元素的排列。
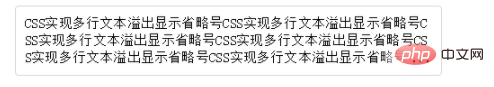
实现方法:
相对位置:线高: 20px;
最大高度: 40px;
飞越:隐藏;}
{content: ' . '后的p:after;绝对位置:bottom : 0;right : 0;
左填充left: 40pxbackground :-web kit-linear-gradient(左侧,透明,# fff 55%);
背景:-o-线性渐变(右,透明,# fff 55%);
background :-moz-linear-gradient(右,透明,# fff 55%);
背景:线性渐变(向右,透明,# fff 55%);}效果如下:
适用范围:该方法适用范围较广,但文本不超行时会出现省略号。这种方法可以用js进行优化。[推荐学习:css视频教程]
注意:
将高度设置为行高的整数倍,以防止多余的文本暴露出来。
在p:after中添加渐变背景可以防止文本只显示一半。
由于ie6-7不显示内容,所以需要添加与ie6-7兼容的标签(例如:span…span/);与ie8的兼容性要求将:after替换为:after。
以上就是css如何实现溢出隐藏的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站