更新时间:2022-02-15 23:02:46
让我们来谈谈css如何使用:after来清除浮动。相信朋友们也应该密切关注这个话题。现在我们来谈谈css如何使用3360 after为朋友清除浮动。边肖还收集了css如何使用3360 after清除浮动的相关信息。我希望你看到后会喜欢。
方法:首先在{content: ' ' '后使用“Parent element :”;显示:块;}”语句在父元素的底部插入并显示一个空元素块;然后加上“clear:both“去元素街区。该样式清除所有浮动。

本教程操作环境:windows7系统,CSS3HTML5第5版,戴尔G3电脑。
我需要什么时候清除浮动?清浮的方法有哪些?
1.浮动一个元素后,它将离开文档流并浮动在文档上。在CSS中,任何元素都可以浮动。浮动元素生成块级框,而不考虑元素本身。
浮动主要是流行页面布局,然后如果使用后浮动不清除,就会有无穷的麻烦。
先看例子:
div class='outer '
div class='div1'1/div
div class='div2'2/div
div class='div3'3/div
/div . outer { border :1 px solid # CCC;背景# fc9color: # fffmargin:50px汽车;padding:50px}
. div1 { width:80px高度:80 px;背景技术# f00float:left}
. div2 { width:80px高度:80 px;背景:蓝色;float:left}
. div3 { width:80px高度:80 px;背景技术: ienna;float:left}
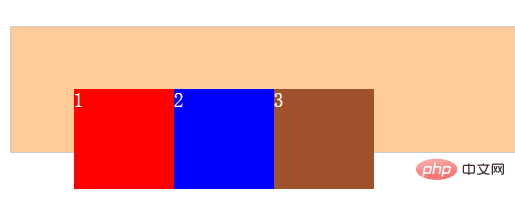
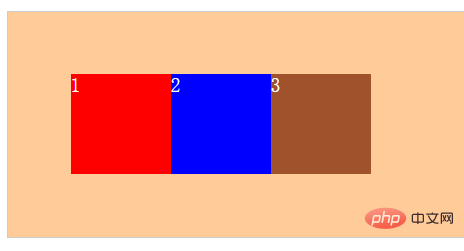
如上图所示,是三个元素1、2、3浮动造成的现象。
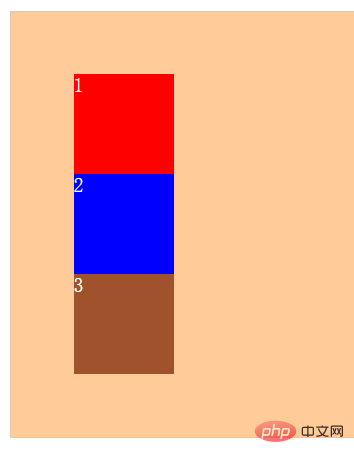
让我们看看如果这三个元素不浮动会是什么样子。外部{ border:1px实心# ccc背景# fc9color: # fffmargin:50px汽车;padding:50px}
. div1 { width:80px高度:80 px;背景技术# f00/* float : left;*/}
. div2 { width:80px高度:80 px;背景:蓝色;/* float : left;*/}
. div3 { width:80px高度:80 px;背景技术: ienna;/* float : left;*/}
如上图所示,当内层1/2/3元素不浮动时,外层元素的高度会自动展开。
因此,当内部元素浮动时,将出现以下效果:
无法显示背景;边界无法打开;边距设置值显示不正确。
2.清除floating - :after方法。(注:作用于浮动元素之父)
原理:使用:after和:before在元素内部插入两个元素块,以清除浮动效果。实现原理类似于div style=" clear:both'/div方法,唯一的区别是:clear在html中插入一个div.clear标记,而外部使用其伪类clear:after在元素内部添加一个类似div.clear的效果。外部{ zoom:1}/*为了兼容性,添加这一行代码是因为ie6/7不能使用伪类。*/
{ content : }之后的. content:clear:both显示:块;宽度:0;高度:0;可见性:隐藏;}
Clear:both清除所有浮动;content:“”;显示:块;FF/Chrome/opera/IE8必不可少,内容()的值也可以空白。可见性:隐藏;的功能是允许浏览器渲染,但不显示,以清除浮动。
使用伪元素,您可以停止向HTML添加标签。
3360after表示元素3360after添加在的末尾。外部,
要首先显示伪元素,请显示:block,
然后,将空内容添加到伪元素中,这样伪元素中的任何内容都不会显示在页面上,因此content :“”;
其次,为了使虚拟元素不影响页面布局,虚拟元素的高度设置为0,因此宽度:0,高度:0,(可以省略)。
最后,应该清除浮动,所以清除:两者。
tips:
content属性与:before和:after伪元素一起用于插入生成的内容。
(学习视频分享:css视频教程)以上是css如何使用:after清除浮动的详细内容。请多关注php中文网站的其他相关文章!
来源:php中文网站