更新时间:2022-02-17 02:42:24
化为1紧接再次声明变量 a, 初始化为2最后声明变量 b , 它初始化值是 a + 1
例子二,验证 let 的重复声明:
let a = 1; let a = 2; // Uncaught SyntaxError: Identifier 'a' has already been declaredvar a = 1; let a = 2; //Uncaught SyntaxError: Identifier 'a' has already been declared很显然在同一个执行环境中使用 let 进行声明的变量是不能重复声明,否则会抛出错误 const 和 let 在重复声明方面的表现是一致作用域的范围var 的作用域是以函数为界限let 和 const 是块作用域var 可以定义全局变量和局部变量,let 和 const 只能定义局部变量封装一个阶乘函数来举例,没有使用尾递归,就是使用 for 和 if 的搭配实现 例子一,阶乘函数验证作用域域范围:
var num = 5; function factorial(num) { var result = 1,resultValue = 0; for (let i = num - 1; i >= 1; i--) { if (i === num - 1) { resultValue = num * i; }else{ resultValue = num * i / num; } result *= resultValue; } // i 是用 let 进行定义它的作用域仅仅被限制在 for 循环的区域内 // i++;// Uncaught ReferenceError: i is not defined return result; } // result 是用 var 进行定义,他的活动区域在 factorial 函数内 // result++; // var的作用域.html:34 Uncaught ReferenceError: result is not defined factorial(num); // 120const 和 let 在作用域的范围的表现也是一样
例子二,验证 const 的作用域:
{ const NUM_1 = 10; } let b = NUM_1 + 1; // Uncaught ReferenceError: NUM_1 is not defined例子三,验证 var 可以定义全局变量,let 和 const 只能定义局部变量
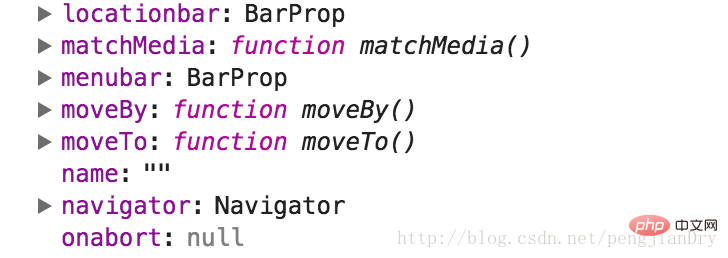
// 可以挂载到全局作用域上 // var name = 'window scoped'; let name = 'let scoped'; //是不挂载到全局作用域中 let obj = { name: 'myName', sayName () { return function () { console.log(this.name); // 打印出来为空 }; } } obj.sayName()(); console.log(window); //name 这个属性的值没有,如下图
若这样改一下就可以得到我们想要的值:
把用 var 定义的 name 的代码取消注释,把用 let 定义的 name 的代码注释。这个同时也涉及到新问题 this 的指向。后面的文章再详细举例验证
const 的特殊之处const 与 let , var 其实还是有些地方不一样的
例子1:验证 const 的特殊之处(一)
const NUM = 100; NUM = 1000; // Uncaught TypeError: Assignment to constant variable经过 const 方式进行声明,之后赋值完毕,则不可以进行改变,否则会报错但是也有例外
例子二:验证 const 的特殊之处(二)
const obj = { name: 'xiaoMing', sayName () { return this.name } }; obj.sayName(); // xiaoMing obj.name = 'xiaoHong'; obj.sayName(); // xiaoHong使用 const 首先声明一个变量 obj , 并且这个变量指向我们在内存中创建的对象,你会发现我们改变里面的属性是没有任何问题若这样改一下: 例子三:验证 const 的特殊之处(三)
const obj = { name:'xiaoMing', sayName(){ return this.name } }; obj = {}; // Uncaught TypeError: Assignment to constant variable若改变该变量的指向的对象,则就会报错。这种错误和 「 验证 const 的特殊之处(一)」的错误是一样的更多编程相关知识,请访问:编程视频!!
以上就是javascript声明变量的4种方法是什么的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网