更新时间:2022-02-17 19:22:15
下面给大家解释一下如何在html中设置边框。相信朋友们也应该密切关注这个话题。现在来说说如何在html中为好友设置边框。边肖还收集了如何在html中设置边框的相关信息。我希望你看到后会喜欢。
如何设置html的边框:1。通过“边框宽度”属性设置边框宽度;2.通过“border-style”属性设置边框样式;3.通过“边框颜色”属性设置边框颜色。

本文的运行环境:Windows7系统,HTML5CSS3版本3,DELL G3电脑
HTML为元素设置边框
属性:border,可以是元素。这是右上、左下四个边框(顺序很重要)。
有三个值:
1.border-width:边框宽度,默认3px,可以手动设置,取像素值。
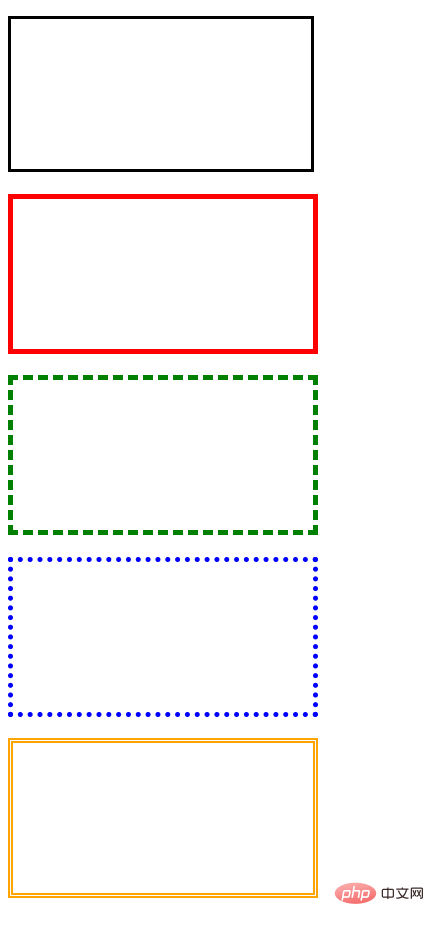
2.border-style:边框样式,必选。可用:实线(实线边框)、虚线(虚线边框)、虚线(虚线边框)、双(双边框)
3.border-color3360边框颜色,取颜色值,默认为黑色。
!声明文档类型
html lang='en '
头
meta charset='UTF-8 '
meta name=' viewport ' content=' width=device-width,initial-scale=1.0 '
meta http-equiv=' X-UA-Compatible ' content=' ie=edge '
标题文档/标题
风格媒体='屏幕'
h1{
宽度width:300px
height:150px
}
. c1{
/*边框宽度和颜色有默认值,样式必须设置*/
border:solid
}
. c2{
border:5px纯红;
}
. c3{
border:5px虚线绿色;
}
. c4{
border:5px虚线蓝色;
}
. c5{
border:5px双橙;
}
/风格
/head
身体
h1 class='c1'/h1
h1 class='c2'/h1
h1 class='c3'/h1
h1 class='c4'/h1
h1 class='c5'/h1
/body
/html效果如下:

推荐:《HTML视频教程》1《css视频教程》以上是如何在html中设置边框的细节。请多关注php中文网站的其他相关文章!
来源:php中文网站