更新时间:2022-02-19 02:42:46
下面说说Bootstrap中Glyphicons图标的用法。相信朋友们也应该密切关注这个话题。现在给朋友们说说Bootstrap中Glyphicons图标的用法。边肖还收集了关于Bootstrap中雕刻图标用法的相关信息。我希望你看到后会喜欢。
本文介绍了Bootstrap中图标的用法。有一定的参考价值,有需要的朋友可以参考一下,希望能帮到大家。

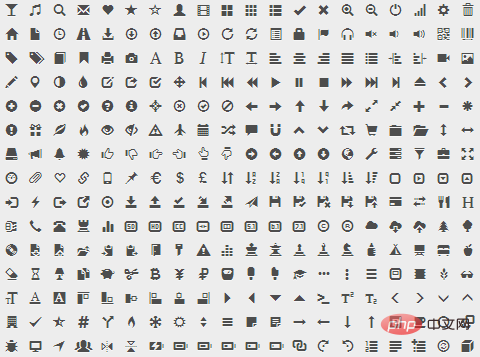
可用图标Bootstrap3提供了来自Glyphicon Halflings的近300种字体图标,可用于按钮、链接、导航、表单和其他元素。最常见的图标如图31所示:

图3-1图示符图标提供的图标
雕虫半身人一般都是收费的,但是他们的作者允许Bootstrap免费使用。作为感谢的表示,希望你在使用的时候尽可能的给Glyphicons添加一个友情链接。
相关推荐:《bootstrap教程》
如何使用字体图标非常简单,只需将图标类应用于任何内联级别元素。但是,因为icon类不能直接与其他组件组合,所以通常需要创建一个内嵌级别的元素来单独放置图标。
出于性能原因,所有图标都需要一个基类。每个图标对应一个. glyphicon-*类。为了避免屏幕阅读器捕获输出内容可能造成混乱,建议为图标设置aria-hidden='true '属性。例如,下面是添加搜索图标的代码:
span class=' glyphicon glyphicon-search ' aria-hidden=' true '/span bootstrap假定所有图标字体文件都位于./fonts/directory(相对于预编译CSS文件的目录)。如果改变图标字体文件的位置,需要根据自己的情况选择以下方式之一来更新CSS文件:
修改Less源文件中的@icon-font-path和/或@icon-font-name变量。使用Less编译器提供的相对URL地址选项。修改预编译CSS文件中的url()地址。例子你可以用这些图标在任何你需要的地方设计漂亮的界面,比如按钮组、按钮、导航、表单输入框、警告框等组件。例如,在按钮组和按钮中:
按钮类型=' button ' class=' BTN BTN-default ' aria-label=' Left Align '
span class=' glyphicon glyphicon-align-left ' aria-hidden=' true '/span
/按钮
button type=' button ' class=' BTN BTN-default BTN-LG '
span class=' glyphicon glyphicon-Star ' aria-hidden=' true '/span Star
/按钮效果如图32所示:

图3-2按钮组中使用的字体图标
警报组件中包含的图标用于指示这是一条错误消息。通过增加额外的。只有sr文本,辅助设备才能知道这个提示的含义。例如:
div class=' alert alert-danger ' role=' alert '
span class=' glyphicon glyphicon-感叹号' aria-hidden='true'/span
仅在特殊情况下
ror:</span> Enter a valid email address </div>效果如图 3‑3所示:
 图3-3 警告框中使用图标
图3-3 警告框中使用图标
字体图标一个非常方便的地方,在于可以通过CSS来定制图标的外观。可以毫不夸张的说,只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以在字体图标中轻易展现出来。假设在一个按钮上使用字体图标:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑4所示:
 图3-4 字体图标
图3-4 字体图标
如果你希望图标稍大一点,你可以为按钮应用 .btn-lg 类,或者通过CSS设置字体尺寸得到任意大小的图标。如:
<button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑5所示:
 图3-5 字体图标尺寸
图3-5 字体图标尺寸
同样的方法,你也可以通过设置按钮的文本颜色,来得到你想要的图标颜色。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; color: #f60"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑6所示:
 图3-6 字体图标颜色
图3-6 字体图标颜色
甚至,你也可以为图标添加文本阴影。如:
<button type="button" class="btn btn-primary" style="font-size: 30px; text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>效果如图 3‑7所示:
 图3-7 字体图标阴影
图3-7 字体图标阴影
更多编程相关知识,请访问:编程入门!!
以上就是浅谈Bootstrap中Glyphicons图标的用法的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网