更新时间:2022-02-20 03:57:35
我们来谈谈如何用Angular10配置@ path别名。相信朋友们也应该密切关注这个话题。现在来说说如何用Angular10为好友配置@ path别名。边肖还收集了如何用Angular10配置@ path别名的相关信息。我希望你看到后会喜欢。
本文介绍Angular10如何配置@ path别名。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
在Angular10中配置@ Path别名
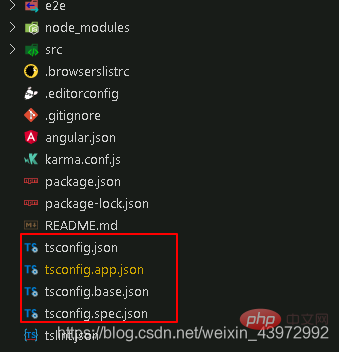
Angular10项目文件结构中文网站
Angular10中的tsconfig配置分为四个文件。
tsconfig.json工作空间中每个项目的默认TSP配置
tsconfig.base.json工作区中所有项目使用的基本TS配置,以及所有其他配置文件都继承自这个基本文件。
TSconfig.app.json应用特定的ts配置包括ts和Angular模板编译器的选项。
tsconfig.spec.json应用程序测试的TS配置

主配置在tsconfig.base.json中
1.因为它是在TS的配置中引入的,所以在声明映射的compilerOptions中添加字段路径。
{
compileOnSave': false,
编译器选项' : {
baseUrl': '。/',
outDir': '。/dist/out-tsc ',
sourceMap': true,
声明' :错误,
downlevelIteration': true,
experimentalDecorators的:真,
moduleResolution': '节点',
importHelpers':真的,
目标' : 'es2015 ',
模块' : 'es2020 ',
lib': ['es2018 ',' dom'],
路径' : {
@/* " :[' src/* ']
}
}
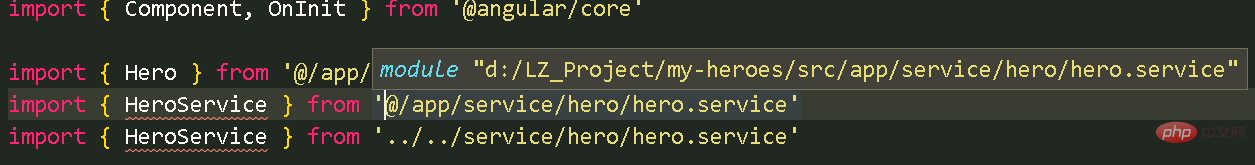
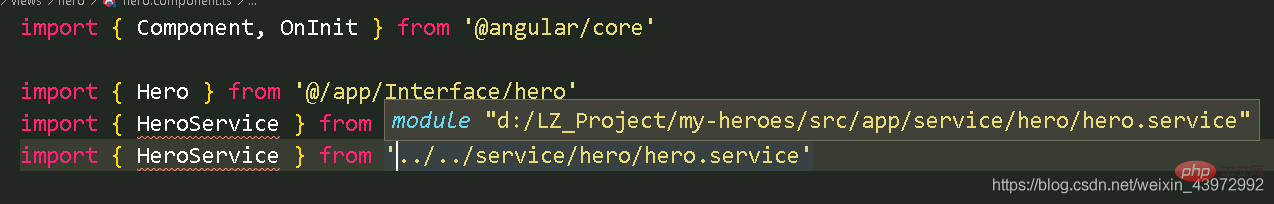
}2.在其后使用@/等同于使用src/
3.已使用@/

4.@/

配置后使用时,编辑器可能会抛出下划线警告。如果确定配置正常,请尝试重新启动编辑器。
有关编程的更多信息,请访问:编程视频!以上是Angular10配置@ path别名方法的详细内容。请多关注php中文网站的其他相关文章!
来源:php中文网站